A clever way to style the <mark> element
•
1 min read
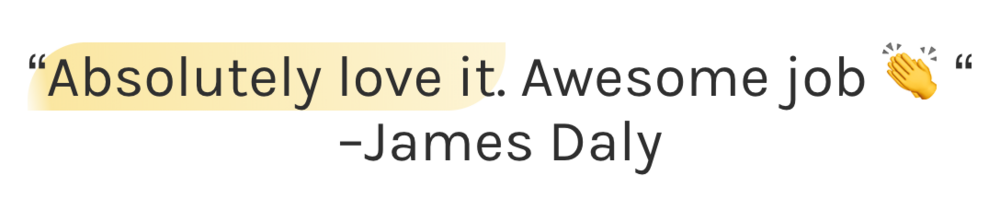
I was checking out the CashNotify app today and I noticed a beautiful style for highlighting text in their testimonials:

Most textual highlights use a boring rectangle background color, but this stands out and looks gorgeous. I was really hoping they were using a simple <mark> tag to accomplish this and was happy to learn that they are. The markup is as simple as it could be:
Just <mark>highlight</mark> it!
And the styles are simple too:
mark {
background: linear-gradient(-100deg, hsla(48,92%,75%,.3), hsla(48,92%,75%,.7) 95%, hsla(48,92%,75%,.1));
border-radius: 1em 0;
padding: .5rem;
}